2012/11/11 Windows Live Writerで画像を使用する、その1 [Live Writer]
WLWで記事に画像を挿入する手順です。
ちょっとクセがあるので、この辺の挙動が許せるかどうかで、WLWが使えるかどうか別れそうです。
記事に画像を挿入する方法は、以下の3通りです。
・画像編集ソフトからコピペ
・PCに保存されたファイルを指定して挿入
・インターネット上のURLを指定して挿入
今日は「画像編集ソフトからコピペ」を説明します。
私はホームページビルダーでBlogに画像を挿入する場合、デジカメの写真をPhotoShopでトリミング・解像度変更して、ホームページビルダーへコピペしています。
この手順が一番簡単だと思います。
まず、画像編集ソフトで画像を開き、加工してから、クリップボードへコピーします。
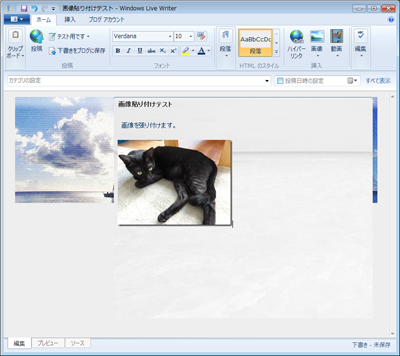
次に、WLWに切り替えて、貼り付けを行います。

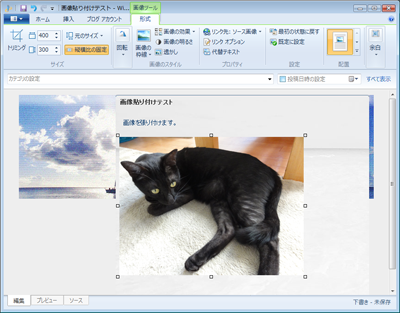
貼り付け直後はこんな感じになります。
元画像は400×300で、原寸より小さく表示されていて、影がついています。
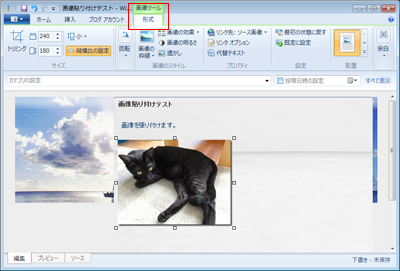
画像関係の設定は、画像をクリックして選択すると表示される、画像ツール「形式」タブに機能が配置されています。

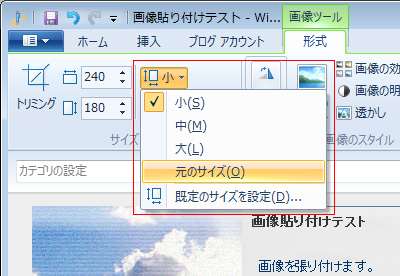
記事中の画像ファイルのサイズは、左側にあるアイコンで設定します。

「小」と表示されているアイコンをクリックすると、サイズの選択肢が表示されます。
「元のサイズ」を選択すると、記事中の画像が、原寸大のサイズになります。

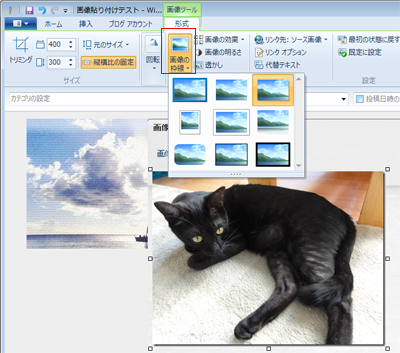
次に、画像に影が付けられているので、これを解除します。
「画像の枠線」と言うアイコンをクリックします。
表示された一覧の、一番左上(ブログの設定)、もしくはその右側(なし)を選択します。

これで、普通に画像を張り付けた状態になります。

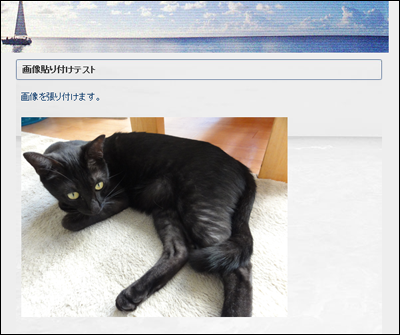
アップロードして、ブラウザで表示させると、こんな感じになります。
この手順で操作したときの問題点、その1。

ファイル形式がPNGになってしまいます。
PNGはイラストのような単調な画像の場合は、そこそこ高い圧縮をしてくれるのですが、写真の場合はJPEGに比べて大きくなる傾向があります。
この写真でも、300Kb弱と、Webにあげる画像としては、大きいと思います。
コピペで張り付けた場合、最終的にどの形式のファイルにするか指定する機能がWLWには無いようです。
このへんこだわらないとか気にしなければOKなんでしょうが、私的には無理。
色数の少ない画像はPNGが良いし、写真は圧縮率が指定できなくてもとりあえずJPEGにしたいです。
問題点その2。

ブラウザに記事を表示させ、画像にフォーカスを当てると、フォーカスを表す点線が、画像より大きく表示されます。
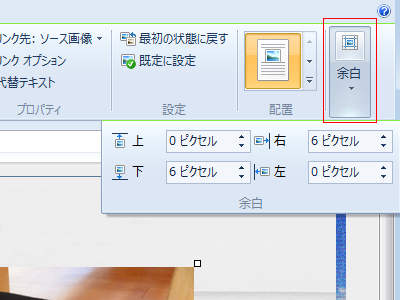
どうやら、下図の設定の影響みたいです。

「余白」の「右」と「下」が6ピクセルの設定になってます。
これを0にすれば余白が無くなるだろうと思ってやってみたのですが、設定しなおしても、なぜか元の6ピクセルに戻ってしまいます…。
バグですか?仕様ですか?
コピペでの画像貼り付けは、以上のような感じです。
私的には、この方法は実用になりません…。



コメント 0