2012/11/14 Windows Live Writer 投稿日付について [Live Writer]
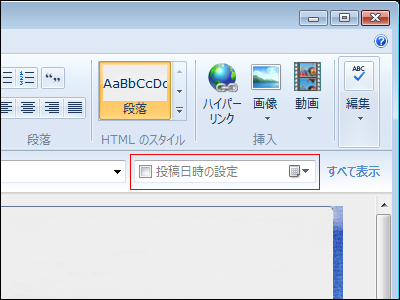
WLWの画面右上付近に、投稿日付を設定できる欄があります。

いつの日付の記事にするか指定したい場合は、ここに日付を設定することで、その日付の記事として投稿できます。
現在日時で構わない場合は、指定不要で、自動的に投稿処理した日時の記事になります。
ですが、ちょっと注意事項。
既存(過去)の記事を呼び出して、再投稿する時に投稿日時を省略すると、投稿日時が現在日時に変更されてしまいます。
投稿日時を変更したくない場合は、投稿日時を指定してやる必要があります。
元の記事の日時を確認して設定し直さなければならないので、けっこう面倒です。
微妙に、気が利いてませんね、WLW。
2012/11/13 Windows Live Writerで画像を使用する、その3 [Live Writer]
WLWで画像を記事に挿入する方法、その3「インターネット上のURLを指定して挿入」です。
まず、画像ファイルを準備して、そのファイルをインターネット上にアップロードしておきます。

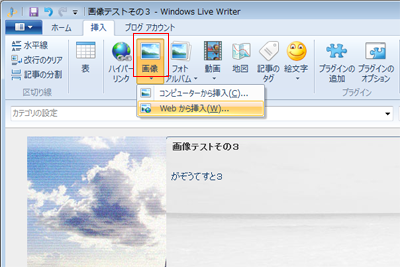
「ホーム」タブ、または「挿入」タブにの「画像」アイコンをクリックします。
表示される選択肢から、「Webから挿入」をクリックします。

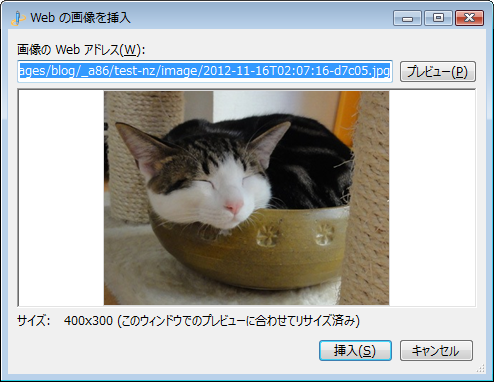
「Webの画像を挿入」ウィンドウが表示されるので、「画像のWebアドレス」の欄にURLを入力します。
アドレスを入力すると、下のエリアに、プレビューが表示されます。
URL入力後、「挿入」をクリックします。

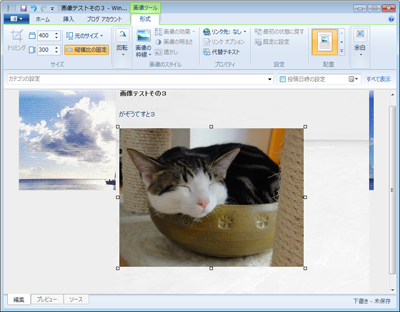
記事に画像が挿入されました。
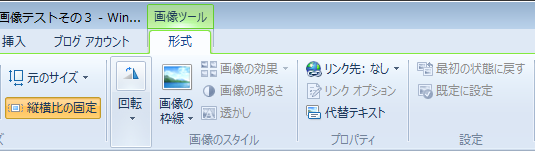
さて、この方法で画像を挿入した場合ですが、画像ツール「形式」タブにあるいくつかの画像設定機能が無効になっています。

ちょっと分かりにくいかもしれませんが、「画像の効果」「画像の明るさ」等の、画像加工系が使用できなくなっています。
Webの画像を挿入した場合は、WLW上で画像の加工は行えないようです。
その1・その2の方法では、WLWが勝手に画像データを生成する面がありましたが、その3の手順のみ、元の画像がそのまま保持される、と言うことになります。
ただ、その3の手順が、一番めんどうです。
画像挿入の総括
WLWで記事に画像を挿入する方法をいくつか試してみましたが、こちらの意図した状態で、かつ効率的に作業できる方法は、残念ながら現在のWLWには実装されていな状態のようです。
妥協してしまえばそれまでなんですが…。
もしかすると、その辺を解消してくれるプラグインがあるかもしれません。
また機会があれば、試してみたいと思います。
2012/11/12 Windows Live Writerで画像を使用する、その2 [Live Writer]
WLWで画像を記事に挿入する方法、その2「PCに保存されたファイルを指定して挿入」です。
あらかじめ画像編集ソフトで画像を加工して、ファイルに保存しておきます。

WLWで、「ホーム」タブまたは「挿入」タブにある「画像」アイコンをクリックします。
表示された項目から、「コンピューターから挿入」をクリックします。

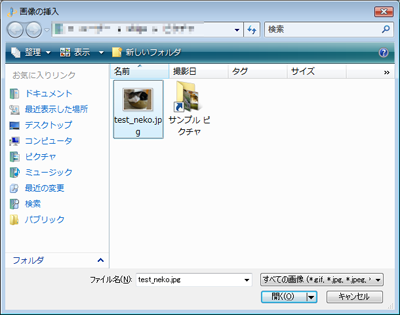
ファイルを聞いてくるので、選択して、「開く」をクリックします。

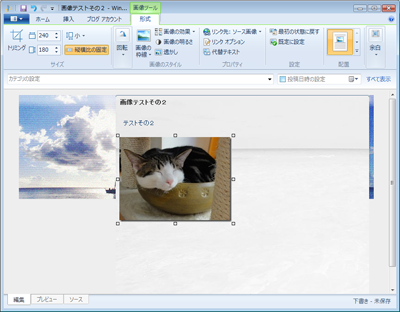
画像が挿入されました。
方法「その1」のコピペで画像を張り付けた場合、アップロードしたときのファイル形式がPNG形式固定になっていましたが、この手順でファイルから画像を挿入した場合は、ファイルの形式でアップロードされます。
が、画像の設定を変更した、しないに関わらず、WLWがもう一度画像を再圧縮してからアップロードしてしまいます。
よって、元のファイルと、アップロードされたファイルは、同一の物ではなくなります。
JPEGの場合、圧縮率がWLW側で固定されているらしく、ファイルサイズが一致しないし、場合によっては画像の見た目でも違いが分かってしまいます。
この動作仕様も、利用者が気にしなければ別にOKなんでしょうが、私的にはなんか嫌です。
コピペだとPNGになるから、わざわざJPEGファイルを準備したのに、勝手に再圧縮されるのは心外です。
WLW上で、画像の形式を指定できないのが致命的です。
ツメが甘くて残念です。
2012/11/11 Windows Live Writerで画像を使用する、その1 [Live Writer]
WLWで記事に画像を挿入する手順です。
ちょっとクセがあるので、この辺の挙動が許せるかどうかで、WLWが使えるかどうか別れそうです。
記事に画像を挿入する方法は、以下の3通りです。
・画像編集ソフトからコピペ
・PCに保存されたファイルを指定して挿入
・インターネット上のURLを指定して挿入
今日は「画像編集ソフトからコピペ」を説明します。
私はホームページビルダーでBlogに画像を挿入する場合、デジカメの写真をPhotoShopでトリミング・解像度変更して、ホームページビルダーへコピペしています。
この手順が一番簡単だと思います。
まず、画像編集ソフトで画像を開き、加工してから、クリップボードへコピーします。
次に、WLWに切り替えて、貼り付けを行います。

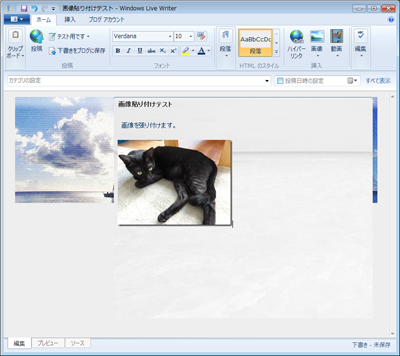
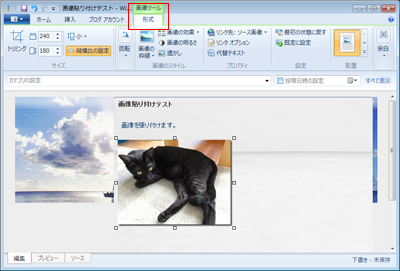
貼り付け直後はこんな感じになります。
元画像は400×300で、原寸より小さく表示されていて、影がついています。
画像関係の設定は、画像をクリックして選択すると表示される、画像ツール「形式」タブに機能が配置されています。

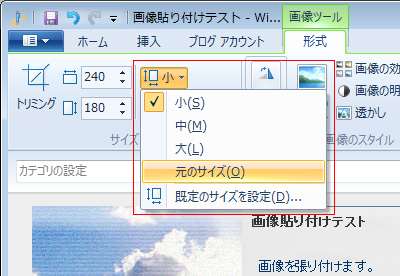
記事中の画像ファイルのサイズは、左側にあるアイコンで設定します。

「小」と表示されているアイコンをクリックすると、サイズの選択肢が表示されます。
「元のサイズ」を選択すると、記事中の画像が、原寸大のサイズになります。

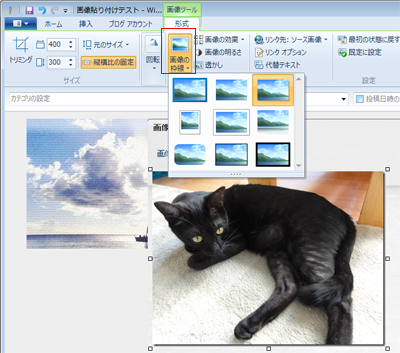
次に、画像に影が付けられているので、これを解除します。
「画像の枠線」と言うアイコンをクリックします。
表示された一覧の、一番左上(ブログの設定)、もしくはその右側(なし)を選択します。

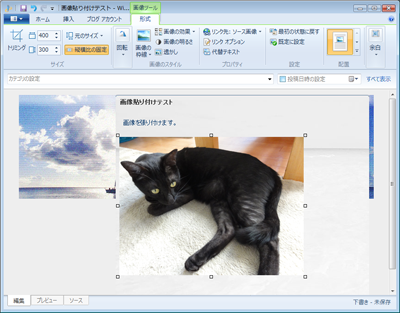
これで、普通に画像を張り付けた状態になります。

アップロードして、ブラウザで表示させると、こんな感じになります。
この手順で操作したときの問題点、その1。

ファイル形式がPNGになってしまいます。
PNGはイラストのような単調な画像の場合は、そこそこ高い圧縮をしてくれるのですが、写真の場合はJPEGに比べて大きくなる傾向があります。
この写真でも、300Kb弱と、Webにあげる画像としては、大きいと思います。
コピペで張り付けた場合、最終的にどの形式のファイルにするか指定する機能がWLWには無いようです。
このへんこだわらないとか気にしなければOKなんでしょうが、私的には無理。
色数の少ない画像はPNGが良いし、写真は圧縮率が指定できなくてもとりあえずJPEGにしたいです。
問題点その2。

ブラウザに記事を表示させ、画像にフォーカスを当てると、フォーカスを表す点線が、画像より大きく表示されます。
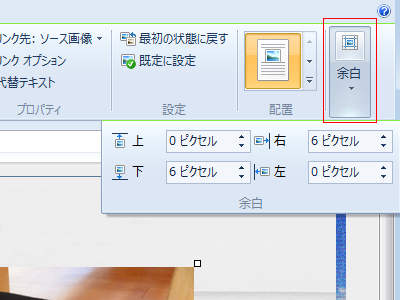
どうやら、下図の設定の影響みたいです。

「余白」の「右」と「下」が6ピクセルの設定になってます。
これを0にすれば余白が無くなるだろうと思ってやってみたのですが、設定しなおしても、なぜか元の6ピクセルに戻ってしまいます…。
バグですか?仕様ですか?
コピペでの画像貼り付けは、以上のような感じです。
私的には、この方法は実用になりません…。
2012/11/10 Windows Live Writerの機能概略 [Live Writer]
引き続きWLWネタです。

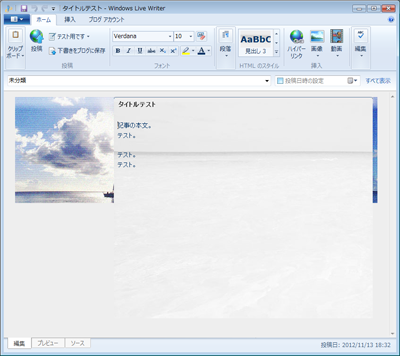
基本の記事編集画面です。
画面上の「ホーム」タブには、使用頻度の高い機能が配置されています。
記事の投稿を行うボタン、テキストの書式設定、画像の挿入などなど。
画面下のタブは、「編集」「プレビュー」「ソース」となっていて、プレビュー表示、ソース(HTML)表示に切り替えることができます。

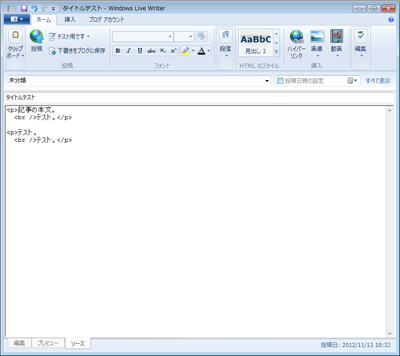
ソース表示の画面。
ソース表示画面でも、アイコンの機能が使用可能です。
たとえば、文字の色などを指定したり、リンクを設定したりできます。
この辺は気が利いてます。
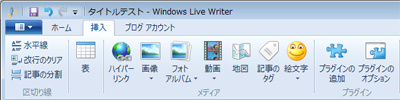
「挿入」タブの様子。

「記事の分割」を使用することで、Blogの「本文」と「追記」を分けて投稿することができます。
表の挿入も、ここから行えます。
フォトアルバムや地図などの機能は、マイクロソフトのサービスと関連した機能なので、仕組みを理解してから使った方がよさそう。
一番最後のプラグインですが、WLWの機能を拡張するための外部プログラムを追加して、利用できるようになっているようです。
画像関連や、アフィリエイト関係など、いろいろなプログラムがすでに公開されているようです。
最後に、タブの一番左側をクリックしたときの画面。

記事管理に関するものと、オプションの機能が配置されています。
WLWは、基本的に記事はBlog側で管理して、ローカルに記事を取り込む機能は無いようです。
しかし、WLWで一度編集した内容は、ローカルにも保管されるようです。

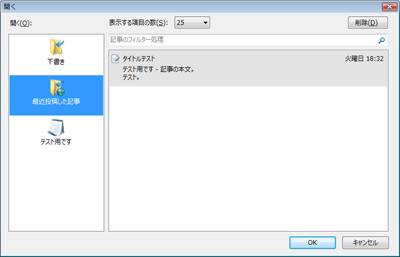
「最近の記事を開く」をクリックすると、「開く」ウィンドウが表示されます。
この画面の、「最近投稿した記事」に表示される記事は、ローカルに保存されている記事のようです。
「テスト用です(ブログの名前)」 をクリックすると、サーバ上にある記事の一覧が表示され、サーバに保存されている記事を再編集できます。
また、記事をBlogに投稿せずに、一時的にローカルに「下書き」として保存することもできます。
ざっくり基本的な機能を確認してみました。
テキストを入力してアップロードする分には、特に問題なく利用できそうです。


